Smooth Scroll to any Section
Create a cool "one page" layout! We have included a "smooth-scroll" function where you can scroll from menu item to any "section" where your modules are stored.
Sections: top-a, top-b, top-c, top-d, main-content, bottom-a, bottom-b, bottom-c, footer-a
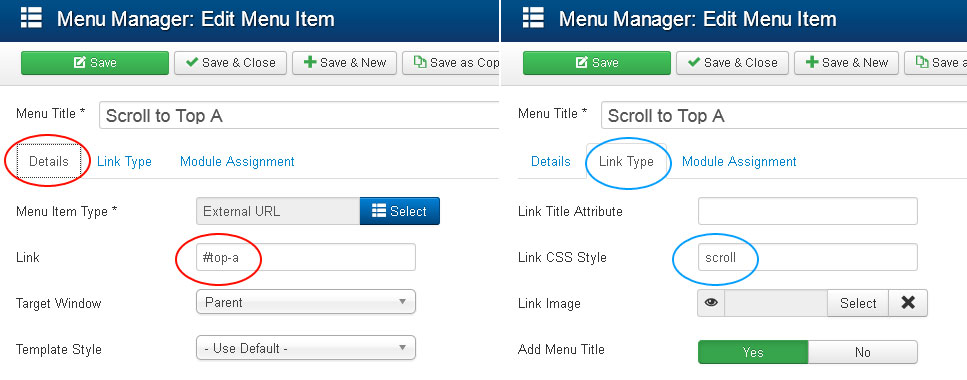
Example: Scroll to bottom-c

Dot-Nav Menu with Scroll Function
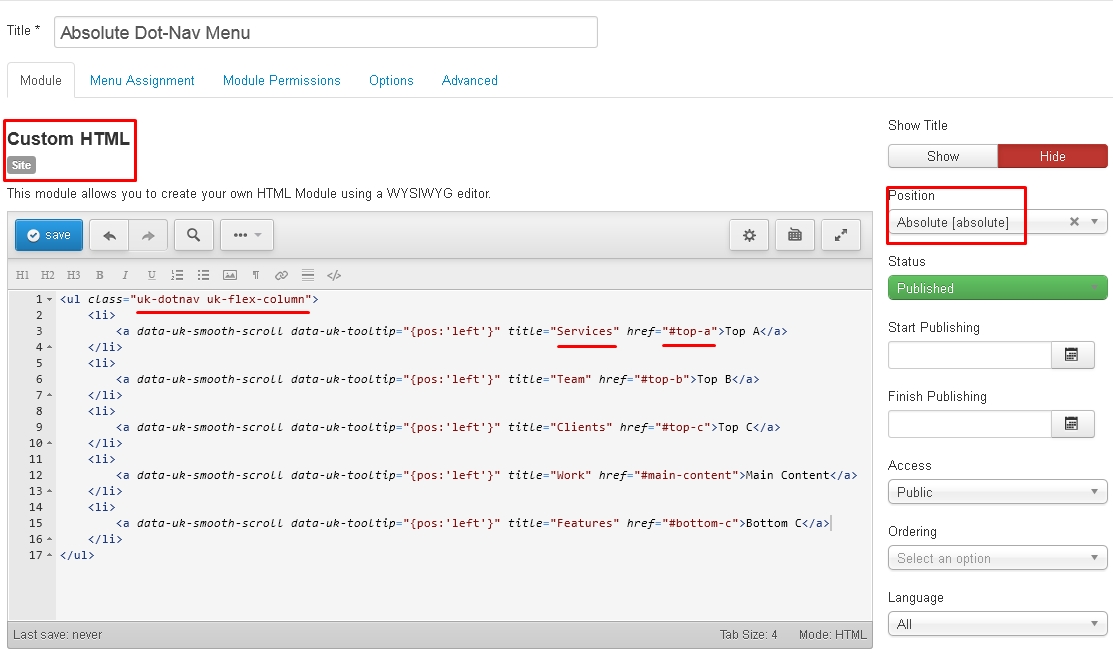
To create a navigation with dots, just add the text shown below to the module positions "absolute". This feature is built with Dot-Nav and uikit.Sections: top-a, top-b, top-c, top-d, main-content, bottom-a, bottom-b, bottom-c, footer-a


Author
May 2, 2090 at 1:55 pm
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna.